-
[ JS ] 요소의 좌표Javascript/이론 2023. 4. 15. 21:32반응형

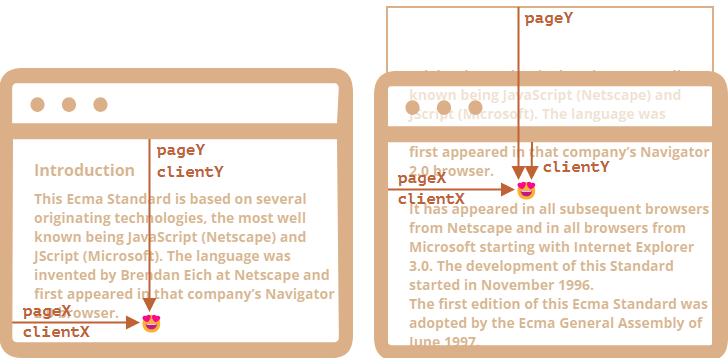
요소의 좌표는 창 기준(client), 문서 기준(page) 이 두 기준을 따라 계산됩니다. 즉 문서 기준인 pageX, pageY는 스크롤에 영향받지 않지만 clientX, clientY는 스크롤에 따라 그 값이 변경됩니다.
요소의 좌표 얻기

요소의 좌표는 element.getBoundingClientRect()를 통해 얻는 DOMRect 클래스의 인스턴스를 통해 얻을 수 있습니다. DOMRect의 주요 프로퍼티는 아래와 같습니다.
- x와 y – 요소를 감싸는 네모의 창 기준 X, Y 좌표
- width와 height – 요소를 감싸는 네모의 너비, 높이(음수도 가능)
아래는 파생 프로퍼티입니다.
- top과 bottom – 요소를 감싸는 네모의 위쪽 모서리, 아래쪽 모서리의 Y 좌표
- left와 right – 요소를 감싸는 네모의 왼쪽 모서리, 오른쪽 모서리의 X 좌표
즉,
- left = x
- top = y
- right = x + width
- bottom = y + height
elementFromPoint(x,y) - 고정된 좌표의 요소 얻기
document.elementFromoPoint(x, y) 호출 시 창 기준 좌표 (x, y)에 가장 가까운 중첩 요소를 반환합니다. 즉 아래와 같은 코드로 창 정중앙에 위치한 태그를 반환받을 수 있습니다.
let centerX = document.documentElement.clientWidth / 2; let centerY = document.documentElement.clientHeight / 2; let elem = document.elementFromPoint(centerX, centerY);반응형'Javascript > 이론' 카테고리의 다른 글
[ JS ] 브라우저 창 사이즈와 스크롤 (0) 2023.04.15 [ JS ] 요소의 크기와 상대위치 (0) 2023.04.15 [ JS ] trigger HTTP request (0) 2023.03.22 [ JS ] 이벤트 버블링(Bubbling) & 캡쳐링(Capturing) (0) 2023.03.11 [ JS ] rotate3d 값 얻기 (0) 2023.02.08