-
[ JS ] 요소의 크기와 상대위치Javascript/이론 2023. 4. 15. 20:29반응형


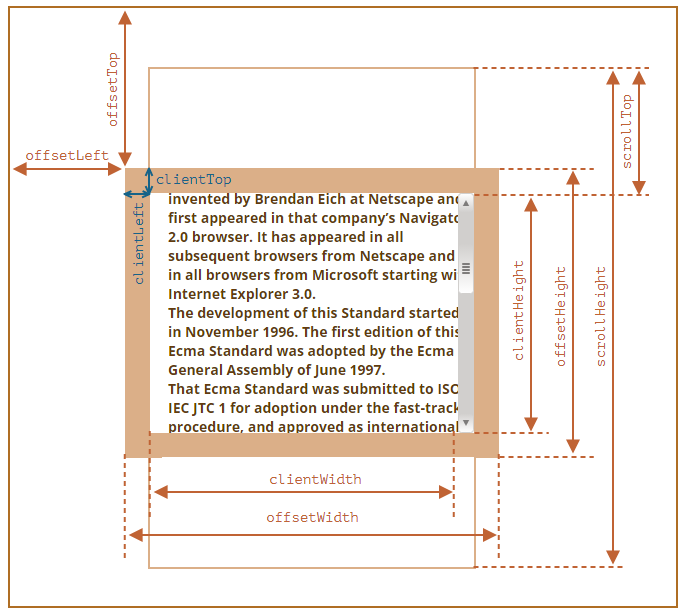
위 이미지 중 첫번째 이미지는 브라우저에 출력되는 요소의 예시이며 각 css 프로퍼티를 나타냅니다. 두 번째 이미지는 js에서의 크기, 위치에 관련된 프로퍼티를 나타냅니다.
js에서 요소의 크기, 위치를 나타내는 각 프로퍼티에 대해 정리하기전에 offsetParent에 대해 알아두어야 합니다. offsetParent는 offsetTop, offsetLeft 등의 프로퍼티가 계산되는 기준이될 수 있는 가장 가까운 조상요소이며, 아래 세 가지의 기준 중 하나에 속합니다.
- CSS position 프로퍼티가 absolute나 relative, fixed, sticky인 가장 가까운 조상 요소
- <td>나 <th>, 혹은 <table>
- <body>
1. 크기
1) offsetWidth, offsetHeight : border를 포함한 최외각 너비와 높이
2) clientTop, clientLeft : 위쪽, 왼쪽 border의 두께
3) clientWidth, clientLeft : 스크롤바와 border를 포함하지 않는 콘텐츠 영역의 너비, 높이 (이때, padding영역은 포함되며, 스크롤바의 경우 컨텐츠 영역을 침범하며 생성됩니다. 따라서, 스크롤바가 존재하는 경우 css설정값에서 스크롤바 너비(16px)가 차감됩니다.)
4) scrollWidth, scrollHeight : clientWidth, Height와 유사하나 감추어진 영역의 크기도 포함.
2. 위치
1) offsetTop, offsetLeft : offsetParent를 기준으로 요소가 아래쪽, 오른쪽으로 얼마나 떨어져 있는지를 나타냅니다. css에서 position:absoulte 설정 시 top, left로 볼 수 있습니다.
2) scrollTop, scrollLeft : 스크롤링에 의해 가려진 영역의 너비와 높이(아래 이미지 참고). 이 프로퍼티는 변경 가능하며 이를 통해 스크롤바의 움직임을 구현할 수 있습니다.
 반응형
반응형'Javascript > 이론' 카테고리의 다른 글
[ JS ] 요소의 좌표 (0) 2023.04.15 [ JS ] 브라우저 창 사이즈와 스크롤 (0) 2023.04.15 [ JS ] trigger HTTP request (0) 2023.03.22 [ JS ] 이벤트 버블링(Bubbling) & 캡쳐링(Capturing) (0) 2023.03.11 [ JS ] rotate3d 값 얻기 (0) 2023.02.08