-
[ JS ] 이벤트 버블링(Bubbling) & 캡쳐링(Capturing)Javascript/이론 2023. 3. 11. 01:15반응형
js 에서 요소에 발생한 이벤트의 전파는 bubbling, capturing 두 페이즈로 진행될 수 있습니다. bublling은 말단 요소, 즉, target 요소에서 window 요소까지 올라가며 해당 이벤트가 트리거되며, capturing은 그 반대로 window요소에서부터 target요소까지 내려오며 이벤트가 트리거 됩니다.
Bubbling

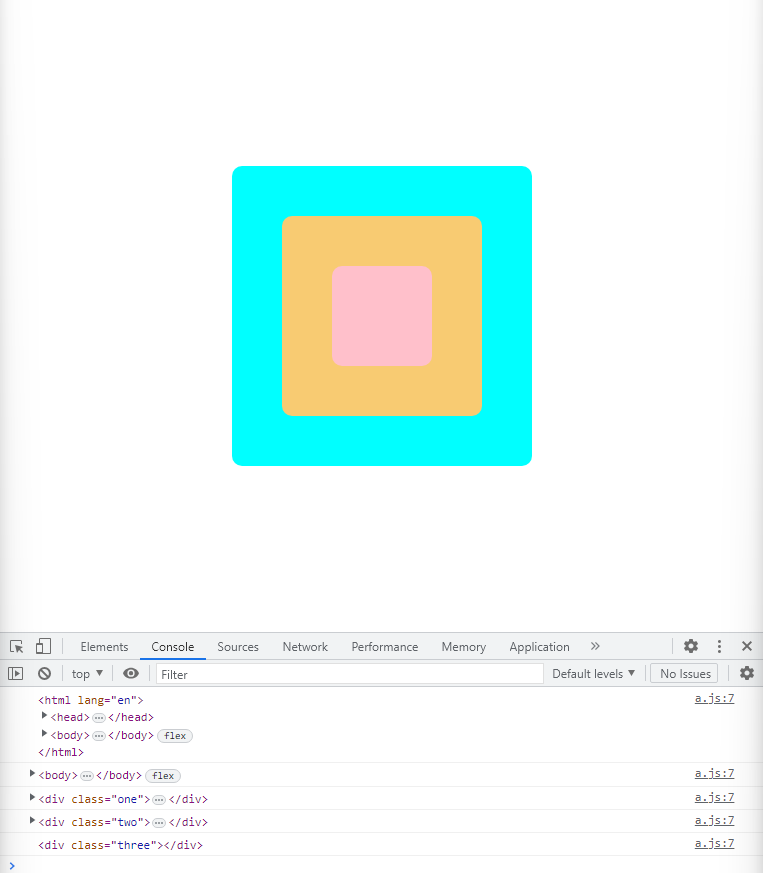
<body> <div class="one"> <div class="two"> <div class="three"> </div> </div> </div> </body>var divs = document.querySelectorAll("div"); divs.forEach((div) => { div.addEventListener("click", logEvent); }); function logEvent(event) { console.log(event.currentTarget); }위는 핑크색 영역을 선택한 결과입니다. 콘솔의 로그를 확인하면 알 수 있듯이 이벤트는 div.three에서부터 html element까지 차례대로 dom 트리를 올라가며 발생합니다.(document.querySelectorAll을 사용했으므로 document, window 객체에는 이벤트가 추가되지 않았으며 따라서 콘솔창에 출력되지 않았습니다.)
Capturing

<body> <div class="one"> <div class="two"> <div class="three"> </div> </div> </div> </body>var eles = document.querySelectorAll("*"); eles.forEach((ele) => { ele.addEventListener("click", logEvent, { capture: true }); }); function logEvent(event) { console.log(event.currentTarget); }위는 이벤트 리스너를 추가할 때 인자로 { capture: true } 설정해 bubbling이 아닌 capturing 방식으로 이벤트가 전파되도록 설정했습니다. bubbling과 capturing은 하나의 이벤트 리스너를 통해 설정할 수 없습니다.
위와 같은 이벤트의 전파는 stopPropagation()을 통해 차단할 수 있습니다.
반응형'Javascript > 이론' 카테고리의 다른 글
[ JS ] 요소의 크기와 상대위치 (0) 2023.04.15 [ JS ] trigger HTTP request (0) 2023.03.22 [ JS ] rotate3d 값 얻기 (0) 2023.02.08 [ JS ] Date 객체와 메서드 (0) 2023.01.01 [ JS ] 표준 입력 - process.stdin (0) 2022.12.29