-
React 프로젝트 디렉토리 정리Project/관리 2023. 5. 9. 12:44반응형
How to better organize your React applications?
I’ve been working on very large web applications for the past few years, starting from ground zero and, with a dozen other developers…
alexmngn.medium.com
결론 : 컴포넌트 타입별 정리가 아닌 기능별로 정리하자


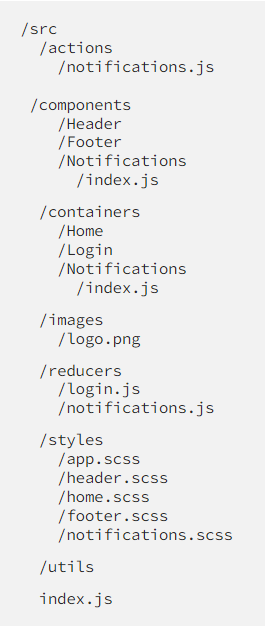
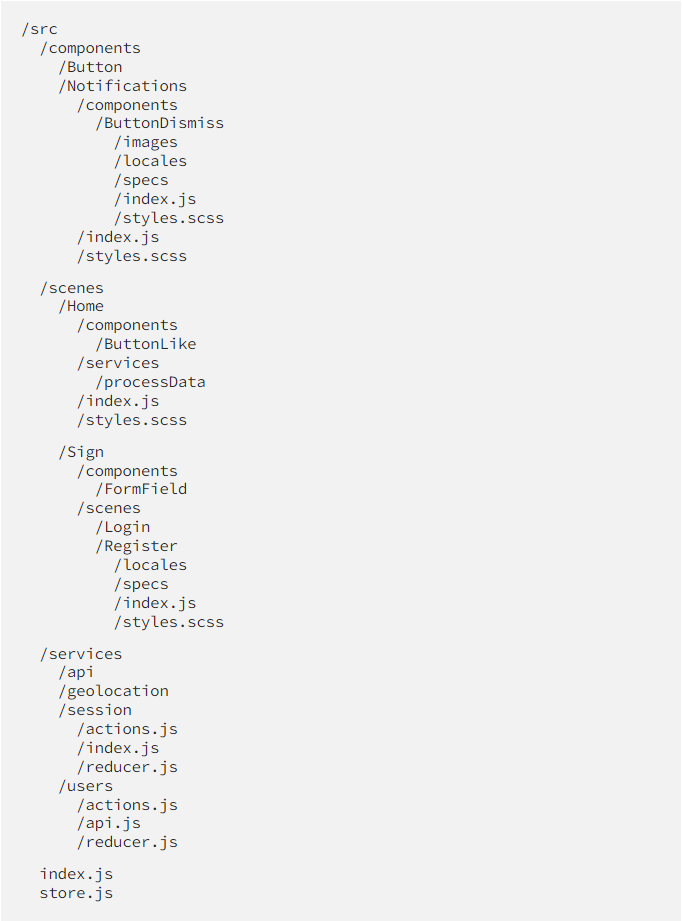
type(좌) feature(우) 에 따른 디렉토리 정리 타입에 따른 정리는 프로젝트가 커질수록 유지 보수에 어려움을 겪는다. 기능에 따른 정리는 위 예시 중 우측에 해당하는데 관련된 기능에 따라 그룹화하고 필요에 따라 중첩하여 컴포넌트를 보다 유연하게 다룰 수 있다. 즉, 각 컴포넌트를 스스로 동작할 수 있도록 그룹화 하여 독립 가능토록 한다.
이러한 각 그룹화된 컴포넌트가 제대로 동작하기 위해선 아래의 규칙을 준수해야 한다.
- 각 컴포넌트는 종속된 컴포넌트 혹은 서비스를 정의할 수 있으나 scene는 사용하거나 정의해서는 안된다.
- scene는 종속된 컴포넌트, scene, 서비스를 정의할 수 있다.
- 서비스는 종속된 서비스를 정의할 수 있으나 컴포넌트나 scene를 사용할 수 없다.
- 종속된 feature는 오직 부모에서만 사용 가능하다.
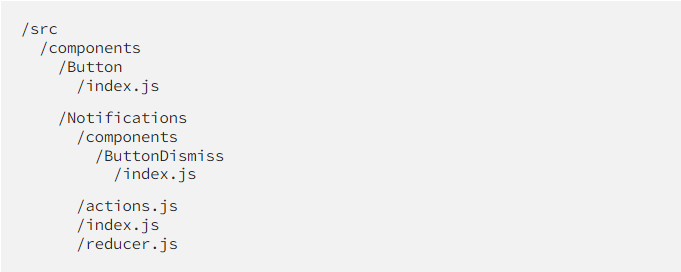
component

root level에서는 button, form field, thumbnails, listComments, formComposer 과 같은 주된 컴포넌트만 정의한다.
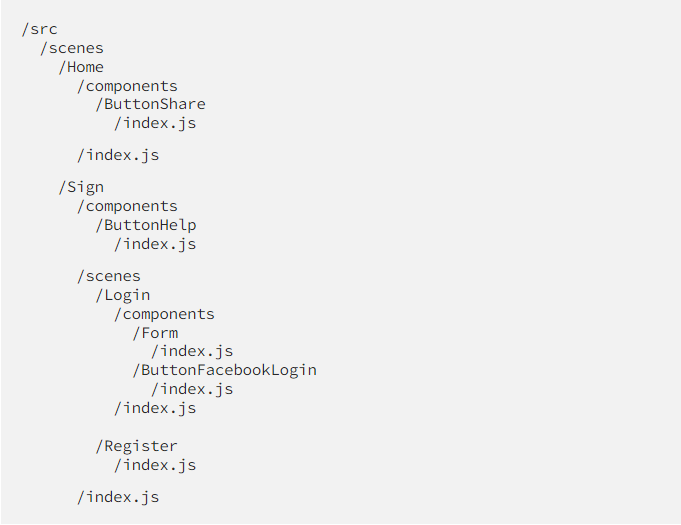
scene

scene은 앱의 page를 나타낸다. 일반적인 컴포넌트와 같다고 볼 수 있지만 구분해서 다루는 것이 좋다. 예를들어 react-router-dom을 사용한다면 index.js파일에 scene를 모두 임포트하여 route 세팅을 할 수 있다.
scene는 scene, 컴포넌트, 서비스를 종속하여 사용 가능하며, 이러한 각 요소는 오직 scene 폴더자체에서만 사용 가능해야함을 주의하자.
반응형'Project > 관리' 카테고리의 다른 글
[ Backend ] 프로젝트 디렉토리 정리 (0) 2023.05.29